The SEL App
An app that rethinks the way high school advisory lessons are done. Not only did I design, prototype, research, and build the app, but I also worked as the president of the SEL committee to implement advisory lessons into students' everyday lives. With this project, I learned various tools and skills that improved my work and made me a well-rounded designer.
Tools Used: Glide, Adobe Illustrator, Canva, Procreate
Timeline: 4 months
Project type: Group project, app developer and SEL co-founder
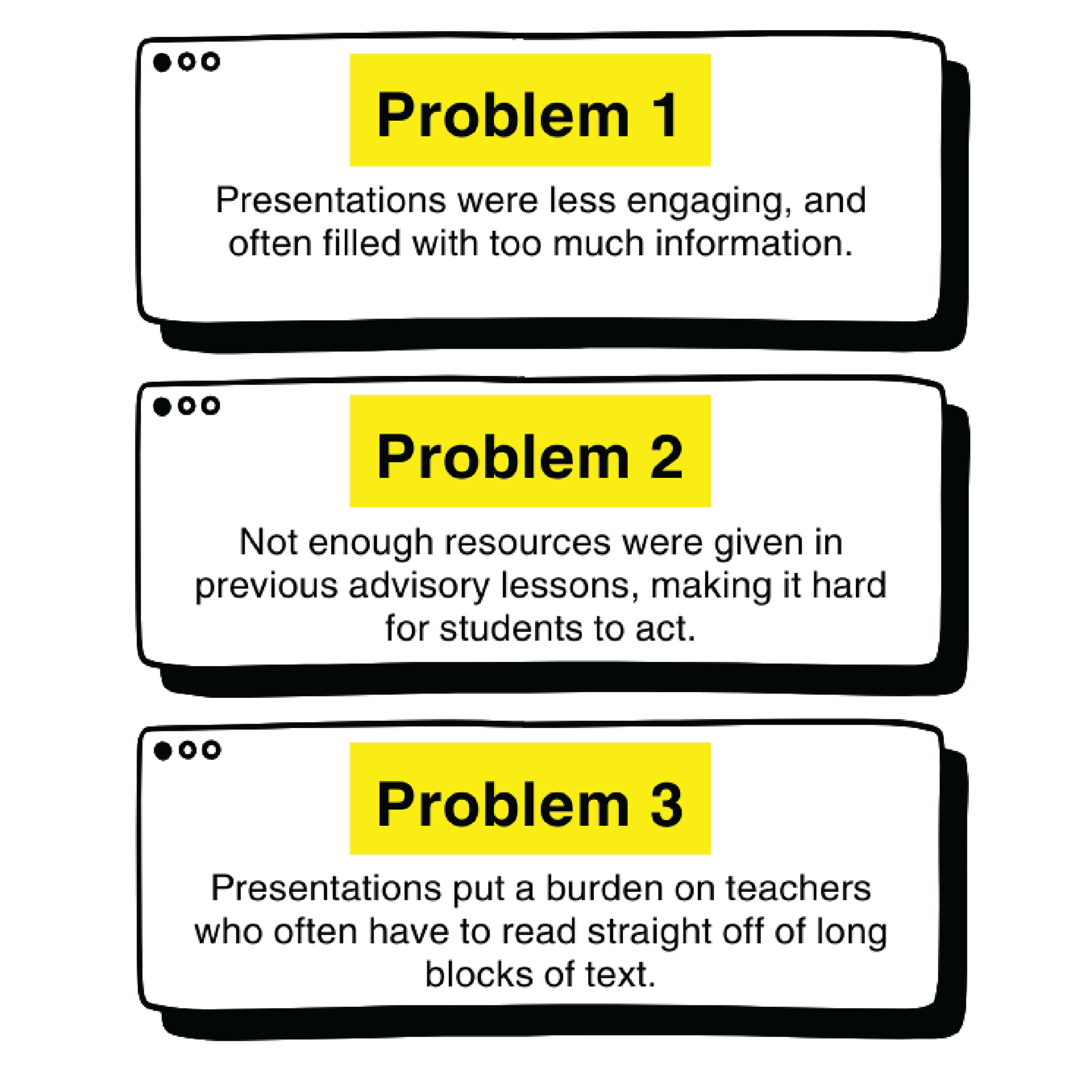
1.) Identifying Problems
In order to identify the problems around advisory lessons I needed to ask 'Why'? Why did students not pay attention to lessons? Why couldn't they access school resources? Why did they not interact with teachers?
The answer? Advisory lessons were previously taught to students by teachers reading off long blocks of text & not engaging presentations. Not only this, but the resources noted on slideshows were only available during the lesson itself, and not after the fact. This is an extreme issue as some advisory lessons cover serious topics like suicide hotlines or steps to report harassment.
How can I…
Create an app to allow students to access lessons 24/7 as well as important resources.
Make lessons engaging and easy to listen to for both students and teachers.
Help the user keep track of various lessons.
Help the user efficiently navigate and use resources to alleviate the pressures of high school.
2.) Problem Meets Solutions
- Create an app with lessons 24/7 in a lessons archive tab
- Make lessons engaging by adding graphics and short videos rather than long blocks of text
- Have a favorites tab to help users keep track of lessons and resources
- Add useful resources to alleviate the pressure of high school life
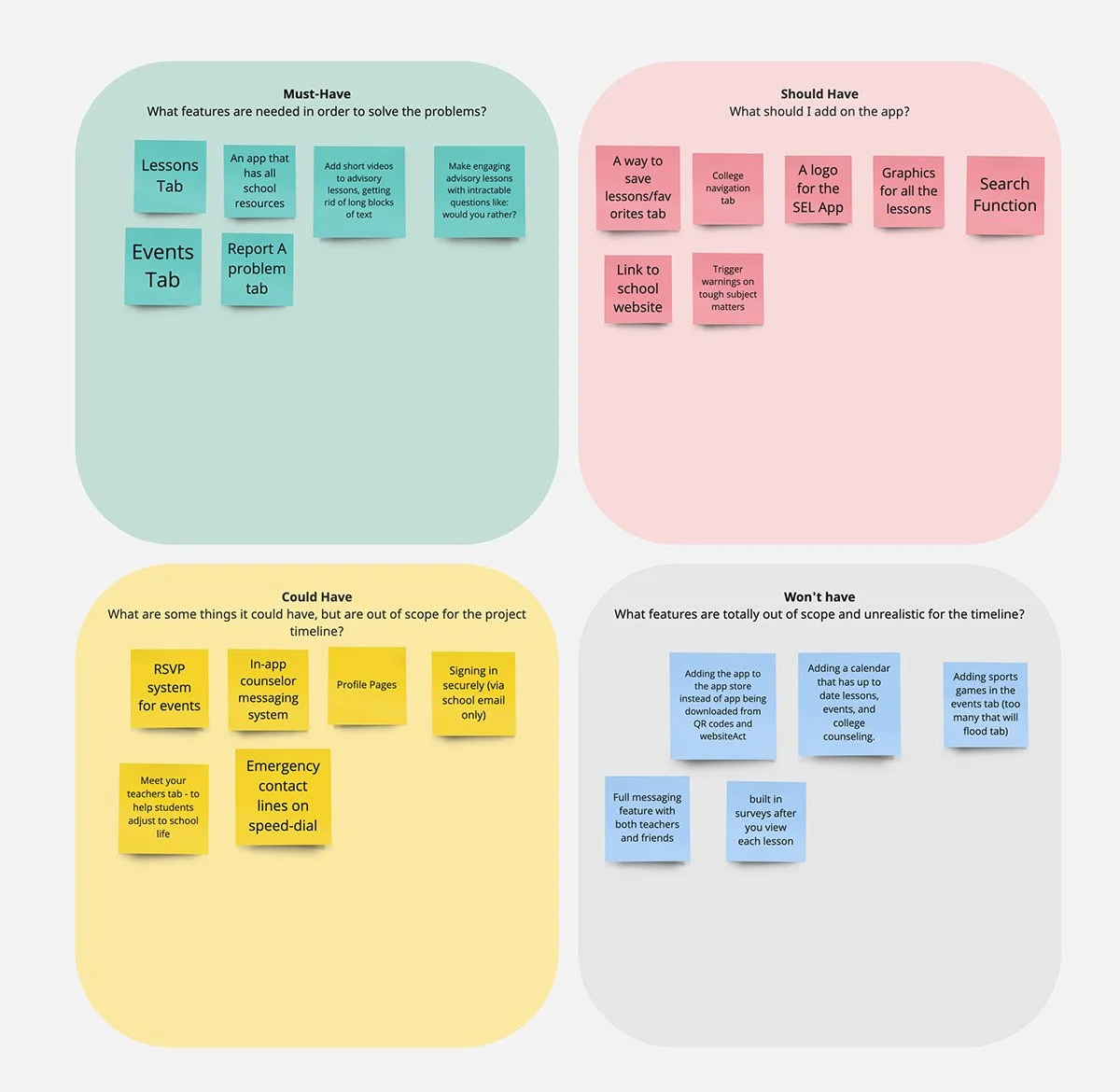
I used Miro to map out what features were essential based on the problems I found users experiencing during their advisory lessons. The categories for features were: Must have, Should have, Could have, and won't have.
3.) Research & User Feedback
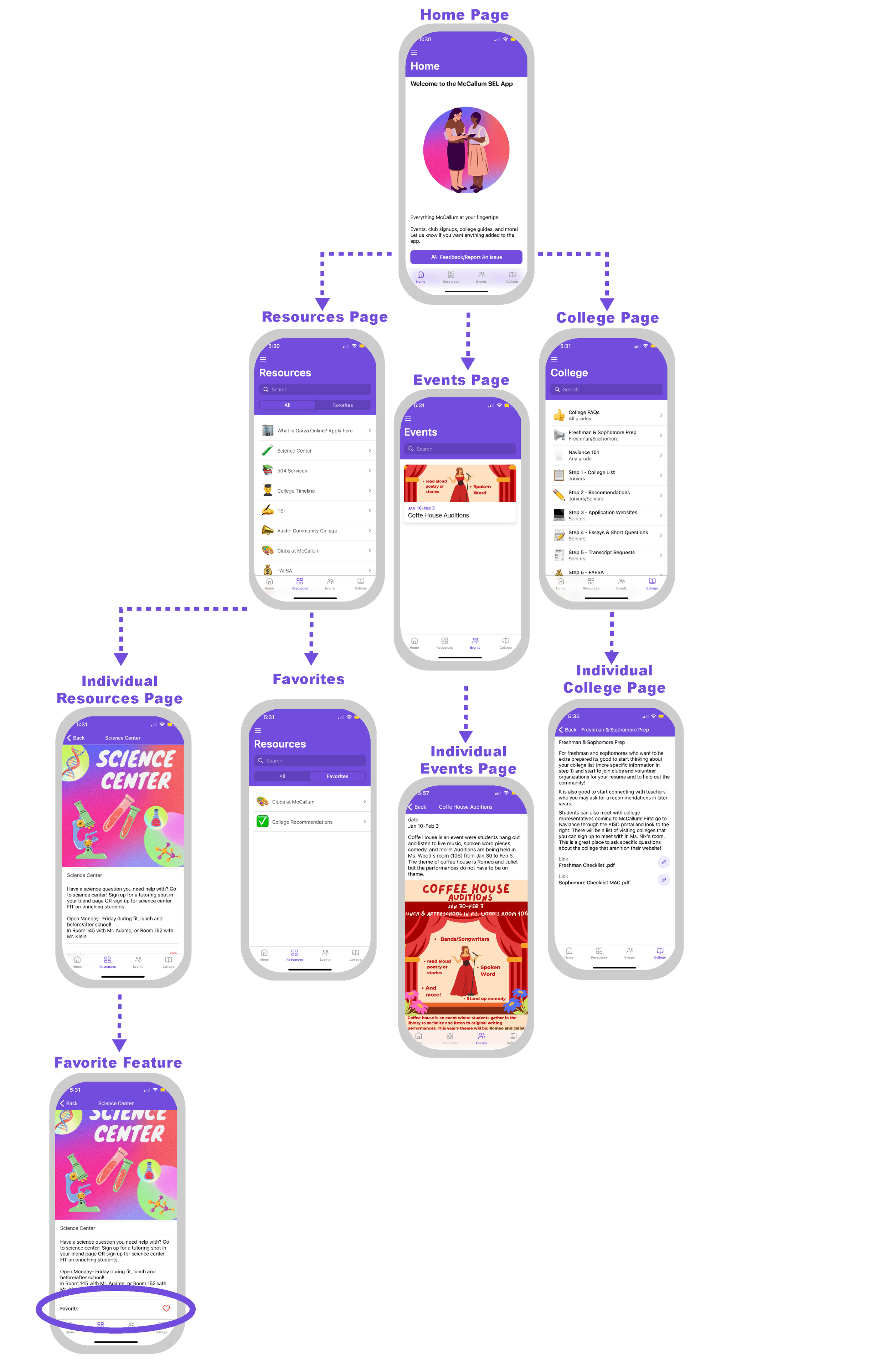
I first conducted research on what students wanted from the app via interviews and market research and identified the problems above. I adjusted the UI to be simple, but effective by taking out long pieces of text. I used information architecture systems to research preferred content based on audience, and the context of why and where the user would look for information. With this, I analyzed the user's goal to create an app that quickly satisfied their needs. The app itself is built from scratch on Glide.
After presenting lessons with students following along in the app, I asked students to take surveys and give feedback. With it, I improved the lessons even more!
I also observed first-time users of the app using it in order to see what part of the layout they were drawn to. This way I can see the user flow and prioritize areas with the most traffic
Common issues were…
too much text in certain areas
No reporting error/feedback button
visually overwhelming graphics, need to be simplified
A pitch video I created for the Texas school district about improving SEL (social-emotional learning) lessons in Texas based on student needs.
Academic Infomation
The app contains information that seniors wish they new earlier, taken from surveys around campus.
School Events
The app features an event calendar for school activities, including sports games and test dates.
Advisory Lessons
The app contains advisory lessons created by the SEL committee that cover a wide range of topics, from drug use to college advising.
Reflection
After the lessons were redesigned by myself and those on the SEL committee, we surveyed one of our lessons to ask them how effective our lessons were. On an advisory lesson covering fentanyl, 83% of students said they were more informed about the dangers of fentanyl after our advisory lesson.
The app has also given 24/7 service to students, informing them of school events, advisory lessons, and academic information.
Opportunities remain to:
add easier routes for teachers to add content to the app
ensure the app continues beyond graduation
add more college-related resources for high schoolers
exploring usability pain points